Ini ceritanya lagi iseng-iseng sambil nanggepin komentar request-an edit dari salah satu pembaca blog. Kepo yang amat tinggi soal logo yg satu ini sekaligus kudet (kurang update) juga sama logo ini. Jadilah menantang diri sendiri buat bikin editan ini. Dan setelah berkutat cukup lama, aku berhasil!! Yeay menang dari picsart! (?) selanjutnya seperti biasa, aku pengen berbagi (meski hanya sedikit) apa yang aku tau dari edit picsart ke banyak orang. Well, segini aja intronya. Now, START!
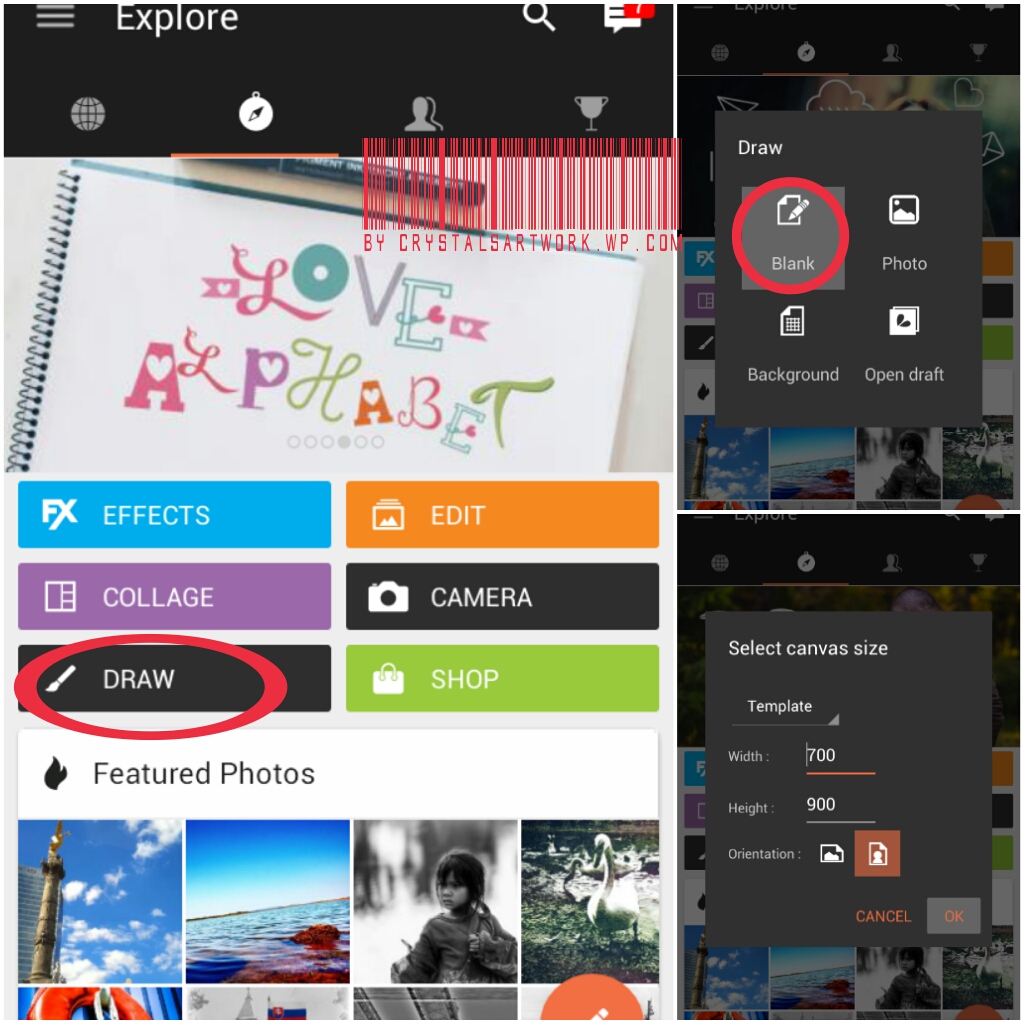
Sebelum memulai beberapa tipe tutorial disini kita pertama-tama buka dulu aplikasi picsartnya, pilih blank draw dari draw.
Lalu, yang kedua kalian harus tetapkan ukurannya. Mau berapa pun ukurannya boleh sesuka kamu yang jelas 1:1 atau tinggi dan lebarnya kalau bisa sama ukurannya. Biar tidak kaku plus binggung nanti.
1. Hipster Logo Black Background
Ini kategori yang pertama yah. Di kategori ini buat para pemula, kita coba pakai background. Yang kita pakai warna hitam. Kenapa? Karena lagi kepengen aja.. Haha..
Bohong deeng, itu karena memang kita butuhkan, untuk menghubungkan kita nanti di kategori kedua. Sekarang ikutin dulu aja ya, maap bukannya saya nyuruh 
 .
.
Okey, kita mulai beraksi. Pilih segilima dan segienamnya. Satu satu memang yang bakalan di aplikasiin, pertama bisa pakai yang segilimanya dulu ya. Baru yang kedua pakai yang segienamnya. Ingat pakai yang stroke, size : 3px. Kalau soal warna, disesuain aja. Karena latarnya hitam jadi warna untuk shape-nya ya putih yang lebih keliatan. Bisa tolong ikutin dulu. Ini masih ada kaitannya buat tahap yang kedua nanti ya.
Nah begini nanti jadinya. Keduanya berada dalam satu layer saja.
Sampai disini tidak ada yang nanya kebingungan lagi soal kenapa ada dua shape-nya ya, udah dijelasin diatas kan.
Jika kamu sudah meletakkan segilima dan segienamnya kalian bisa klik centang/ceklis/contrengnya. Yang kita butuhkan selanjutnya. Ya ini, tulisan Hipster-nya dan beserta gambar. Yang aku pakai adalah clipart. Dapetin clipart bagaimana? Cuma satu cara, download. Kalau susah mungkin internetnya lagi ada gangguan. Coba pakai wifi atau pakai LTE. kalau kalian mau bisa tambahkan dingbats icon dalam bentuk .ttf bisa klik link ini
kalau kalian mau bisa tambahkan dingbats icon dalam bentuk .ttf bisa klik link ini  satu, dua, tiga
satu, dua, tiga  nah yg ini kategori jenis font yang biasa dipakai dalam logo Hipster. Sipp ya udah di kasih penginstannya, karya kalian kalau bisa harus jauh lebih bagus dari aku ya.
nah yg ini kategori jenis font yang biasa dipakai dalam logo Hipster. Sipp ya udah di kasih penginstannya, karya kalian kalau bisa harus jauh lebih bagus dari aku ya.
Sudah, kalian bisa save yang hanya seperti ini saja. Atau bisa juga ikutin kategori yang kedua dibawah ini 

2. Hipster Logo Picture/Landscape background
Setelah sebelumnya dikasih tulisan Hipster dan dikasih Icon khasnya kamu bisa klik draw langsung dari editor. Nanti bakalan ada satu layer kosong diatas layer gambar kita bukan? Ya, otomatis. Nah layer nganggur tersebut coba di masukkan gambar pemandangan atau apapun itu kesana
Sudah ada gambarnya belum di layer kosong tadi? Kalau sudah tarik layernya kebawah melewati gambar logo, layernya harus ada dibawah untuk tahapan selanjutnya.
Tampilannya sudah berganti? Kalau sudah berganti, harusnya seperti ini ya. Perhatikan layernya jadi bergerser tuh jadi diposisi yang paling bawah.
Nah kalau sudah, kamu klik layer yang berlogo, ubah blending option-nya menjadi add. Dan kalau kalian ingin coba ke blending option yang lain ayo boleh, eksplor diri kamu! Jangan lupa ya buat DISIMPAN setelah mengedit.
Hasilnya akan aku munculkan di bagian terakhir, so keep read me  .
.
3. Hipster Logo Second Shape with Background
Aku iseng ngasih kategorinya haha.. Soalnya pas sewaktu ngecoba, “eh kok bagus” “bisa jadi inspirasi ga ya” itu yg ada didalam pikiranku.
Wokey!
Next, kita punya layer berwarna krem. Ukuran layernya masih sama. Lalu tinggal diwarnain aja dasarnya. I know u can do it.
Selanjutnya yang kita pakai bentuk lingkaran, yep dua jenis. Kamu bisa mulai pakai yang fill terlebih dahulu untuk sekaligus memperkirakan seberapa besar logo yang mau kamu bikin.
Baru nanti tambahkan yang stroke.
Baru nanti tambahkan yang stroke.
Gaes, disini dia. Kita pakai macam-macam ukuran ya. Nanti ditempat editan kamu, kalau kesulitan menambahkan lingkarannya satu atau dua saja juga ga masalah kok. Nanti kalau sudah mahir baru nambah yaa..
Tadi udah di kasih link kan buat nambahin gambarnya. Nah, bisa juga pakai ini clipart mustache . Kebetulan aku pernah liat logo ini ada kumis pak radennya, dan di picsart ada.
Yang terakhir tulisannya dong, tentu. Pasti bgt. Bikin yang kece yah. Kalau aku mah segini aja bisanya.
Jangan lupa DISIMPAN.
Hasilnya di akhiran postingan, sip?
4. PNG Hipster Logo
Ada yang sudah mengerti PNG itu apa? Artinya? Aku juga ga tau artinya soalnya  . Yang jelas PNG itu adalah format sebuah gambar yang tidak memiliki gambar latar/background. Karena PNG tanpa latar belakang maka layer yang berwarna krem ditahapan yang sebelumnya kita hilangkan, bisa dengan mengklik ikon ‘mata’ bisa dengan menghapusnya gambar ‘tempat sampah’.
. Yang jelas PNG itu adalah format sebuah gambar yang tidak memiliki gambar latar/background. Karena PNG tanpa latar belakang maka layer yang berwarna krem ditahapan yang sebelumnya kita hilangkan, bisa dengan mengklik ikon ‘mata’ bisa dengan menghapusnya gambar ‘tempat sampah’.
Eh ini mau diapain coba? Mau digaya-gayain, di modif. Dikreasiin. Pakai lingkaran yang stroke kalau ga salah size : 2px. Tipis aja, biar ga makan tempat (pelit).
Udah gitu, di hapus pakai penghapusan shape, klik erase tool lalu klik shape tool, pilih yang kotak, fill. Oke hapuskan.
Aku kasih tambahan titik di bagian atas garis lengkungnya, buat ala-alaan. Selesai klik centang/ceklis.
Seperti biasa, masukan tulisan Hipster dan icon-nya.
Jangan pernah lupa, karena aku selalu mengingatkan juga. Terakhiran editan kita harus disimpan, oke.